
Hexo 博客优化之博客美化(看板娘/鼠标点击爱心字体烟花爆炸/自定义鼠标指针样式/彩色滚动变换字体/背景音乐/网页标题恶搞/动态线条/人体时钟挂件/雪花飘落/背景动态彩带/背景代码雨……)
转载自:链接:https://blog.csdn.net/qq_36759224/article/details/85420403
本文将讲述一些Hexo博客的美化,不同主题可能方法有些不同(本文以作者 luuman 的 spfk 主题和作者 xaoxuu 的 Material X 主题为例)实际效果欢迎访问我的博客:https://www.itrhx.com/ 进行查看,本文章会不定时进行更新。文章涉及有关参考资料、教程、链接如有侵权请联系我删除!
欢迎关注我的专栏:《个人博客搭建:Hexo+Github Pages》,从搭建到美化一条龙,帮你解决 Hexo 常见问题!
推荐阅读:《Hexo 博客优化之实用功能添加(评论系统/字数统计/阅读时长/网站运行时间/百度统计/RSS订阅/Fork me on GitHub/更改本地预览端口号…)》
文章目录
- ● 添加卡通人物(看板娘)
- ● 添加鼠标点击爱心效果
- ● 添加鼠标点击显示字体效果
- ● 添加鼠标点击烟花爆炸效果
- ● 自定义鼠标指针样式
- ● 添加彩色滚动变换字体
- ● 添加背景音乐
- ● 浏览器网页标题恶搞
- ● 背景添加动态线条效果
- ● 添加人体时钟等有趣的挂件
- ● 添加网站雪花飘落效果
- ● 添加背景动态彩带效果
- ● 添加背景代码雨特效
- 未完待续……
● 添加卡通人物(看板娘)
我在逛别人博客的时候偶然发现右下角居然有一个萌萌的卡通人物,还能根据你鼠标位置摇头,瞬间被吸引到了,赶紧也给自己博客添加一个吧!点击此处进入该项目地址
输入如下命令获取 live2d :
1 | npm install --save hexo-helper-live2d |
输入以下命令,下载相应的模型,将 packagename 更换成模型名称即可,更多模型选择请点击此处,各个模型的预览请访问原作者的博客
1 | npm install packagename |
打开站点目录下的 _config.yml 文件,添加如下代码:
1 | live2d: |
设置好过后我们就拥有了一个卡通人物
● 添加鼠标点击爱心效果
在 /themes/hexo-theme-spfk/source/js 下新建文件 love.js,在 love.js 文件中添加以下代码:
1 | !function(e,t,a){function n(){c(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 500%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"),o(),r()}function r(){for(var e=0;e<d.length;e++)d[e].alpha<=0?(t.body.removeChild(d[e].el),d.splice(e,1)):(d[e].y--,d[e].scale+=.004,d[e].alpha-=.013,d[e].el.style.cssText="left:"+d[e].x+"px;top:"+d[e].y+"px;opacity:"+d[e].alpha+";transform:scale("+d[e].scale+","+d[e].scale+") rotate(45deg);background:"+d[e].color+";z-index:99999");requestAnimationFrame(r)}function o(){var t="function"==typeof e.onclick&&e.onclick;e.onclick=function(e){t&&t(),i(e)}}function i(e){var a=t.createElement("div");a.className="heart",d.push({el:a,x:e.clientX-5,y:e.clientY-5,scale:1,alpha:1,color:s()}),t.body.appendChild(a)}function c(e){var a=t.createElement("style");a.type="text/css";try{a.appendChild(t.createTextNode(e))}catch(t){a.styleSheet.cssText=e}t.getElementsByTagName("head")[0].appendChild(a)}function s(){return"rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"}var d=[];e.requestAnimationFrame=function(){return e.requestAnimationFrame||e.webkitRequestAnimationFrame||e.mozRequestAnimationFrame||e.oRequestAnimationFrame||e.msRequestAnimationFrame||function(e){setTimeout(e,1e3/60)}}(),n()}(window,document); |
在 \themes\hexo-theme-spfk\layout\layout.ejs 文件末尾添加以下代码:
1 | <!-- 页面点击小红心 --> |
完成以上操作后,当我们点击鼠标的时候就可以看见爱心的特效了
● 添加鼠标点击显示字体效果
在 /themes/hexo-theme-spfk/source/js 下新建文件 click_show_text.js,在 click_show_text.js 文件中添加以下代码:
1 | var a_idx = 0; |
其中的社会主义核心价值观可以根据你自己的创意替换为其他文字,然后在 \themes\hexo-theme-spfk\layout\layout.ejs 文件末尾添加以下代码:
1 | <!--单击显示文字--> |
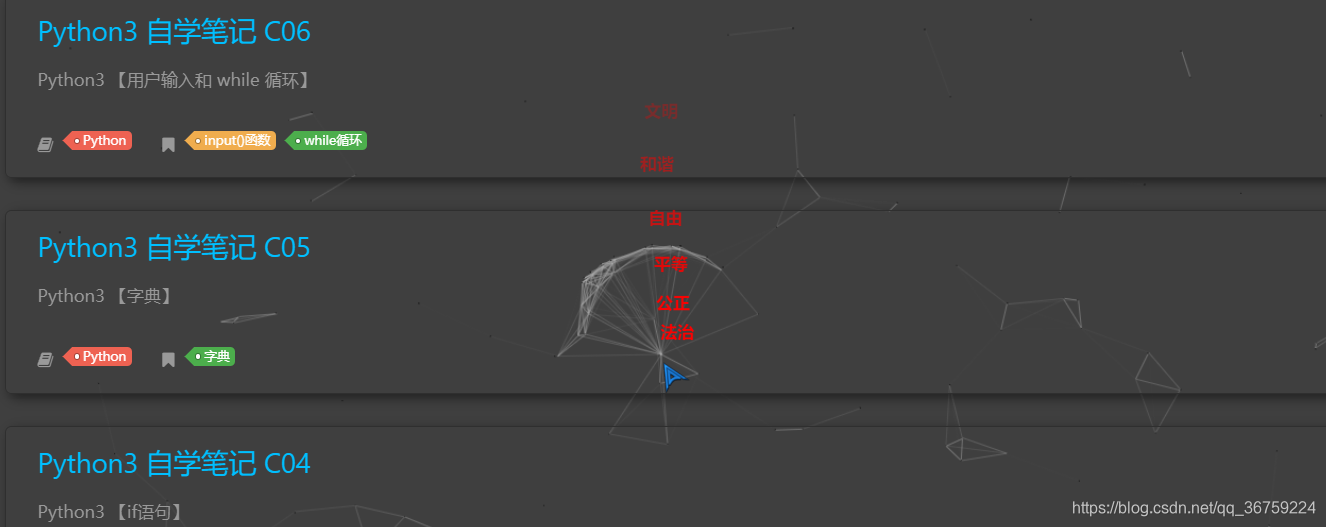
最终实现效果如下:
● 添加鼠标点击烟花爆炸效果
在 \themes\material-x\source\js 目录下新建一个 fireworks.js 的文件,里面写入以下代码:
1 | ;function updateCoords(e){pointerX=(e.clientX||e.touches[0].clientX)-canvasEl.getBoundingClientRect().left,pointerY=e.clientY||e.touches[0].clientY-canvasEl.getBoundingClientRect().top}function setParticuleDirection(e){var t=anime.random(0,360)*Math.PI/180,a=anime.random(50,180),n=[-1,1][anime.random(0,1)]*a;return{x:e.x+n*Math.cos(t),y:e.y+n*Math.sin(t)}}function createParticule(e,t){var a={};return a.x=e,a.y=t,a.color=colors[anime.random(0,colors.length-1)],a.radius=anime.random(16,32),a.endPos=setParticuleDirection(a),a.draw=function(){ctx.beginPath(),ctx.arc(a.x,a.y,a.radius,0,2*Math.PI,!0),ctx.fillStyle=a.color,ctx.fill()},a}function createCircle(e,t){var a={};return a.x=e,a.y=t,a.color="#F00",a.radius=0.1,a.alpha=0.5,a.lineWidth=6,a.draw=function(){ctx.globalAlpha=a.alpha,ctx.beginPath(),ctx.arc(a.x,a.y,a.radius,0,2*Math.PI,!0),ctx.lineWidth=a.lineWidth,ctx.strokeStyle=a.color,ctx.stroke(),ctx.globalAlpha=1},a}function renderParticule(e){for(var t=0;t<e.animatables.length;t++){e.animatables[t].target.draw()}}function animateParticules(e,t){for(var a=createCircle(e,t),n=[],i=0;i<numberOfParticules;i++){n.push(createParticule(e,t))}anime.timeline().add({targets:n,x:function(e){return e.endPos.x},y:function(e){return e.endPos.y},radius:0.1,duration:anime.random(1200,1800),easing:"easeOutExpo",update:renderParticule}).add({targets:a,radius:anime.random(80,160),lineWidth:0,alpha:{value:0,easing:"linear",duration:anime.random(600,800)},duration:anime.random(1200,1800),easing:"easeOutExpo",update:renderParticule,offset:0})}function debounce(e,t){var a;return function(){var n=this,i=arguments;clearTimeout(a),a=setTimeout(function(){e.apply(n,i)},t)}}var canvasEl=document.querySelector(".fireworks");if(canvasEl){var ctx=canvasEl.getContext("2d"),numberOfParticules=30,pointerX=0,pointerY=0,tap="mousedown",colors=["#FF1461","#18FF92","#5A87FF","#FBF38C"],setCanvasSize=debounce(function(){canvasEl.width=2*window.innerWidth,canvasEl.height=2*window.innerHeight,canvasEl.style.width=window.innerWidth+"px",canvasEl.style.height=window.innerHeight+"px",canvasEl.getContext("2d").scale(2,2)},500),render=anime({duration:1/0,update:function(){ctx.clearRect(0,0,canvasEl.width,canvasEl.height)}});document.addEventListener(tap,function(e){"sidebar"!==e.target.id&&"toggle-sidebar"!==e.target.id&&"A"!==e.target.nodeName&&"IMG"!==e.target.nodeName&&(render.play(),updateCoords(e),animateParticules(pointerX,pointerY))},!1),setCanvasSize(),window.addEventListener("resize",setCanvasSize,!1)}"use strict";function updateCoords(e){pointerX=(e.clientX||e.touches[0].clientX)-canvasEl.getBoundingClientRect().left,pointerY=e.clientY||e.touches[0].clientY-canvasEl.getBoundingClientRect().top}function setParticuleDirection(e){var t=anime.random(0,360)*Math.PI/180,a=anime.random(50,180),n=[-1,1][anime.random(0,1)]*a;return{x:e.x+n*Math.cos(t),y:e.y+n*Math.sin(t)}}function createParticule(e,t){var a={};return a.x=e,a.y=t,a.color=colors[anime.random(0,colors.length-1)],a.radius=anime.random(16,32),a.endPos=setParticuleDirection(a),a.draw=function(){ctx.beginPath(),ctx.arc(a.x,a.y,a.radius,0,2*Math.PI,!0),ctx.fillStyle=a.color,ctx.fill()},a}function createCircle(e,t){var a={};return a.x=e,a.y=t,a.color="#F00",a.radius=0.1,a.alpha=0.5,a.lineWidth=6,a.draw=function(){ctx.globalAlpha=a.alpha,ctx.beginPath(),ctx.arc(a.x,a.y,a.radius,0,2*Math.PI,!0),ctx.lineWidth=a.lineWidth,ctx.strokeStyle=a.color,ctx.stroke(),ctx.globalAlpha=1},a}function renderParticule(e){for(var t=0;t<e.animatables.length;t++){e.animatables[t].target.draw()}}function animateParticules(e,t){for(var a=createCircle(e,t),n=[],i=0;i<numberOfParticules;i++){n.push(createParticule(e,t))}anime.timeline().add({targets:n,x:function(e){return e.endPos.x},y:function(e){return e.endPos.y},radius:0.1,duration:anime.random(1200,1800),easing:"easeOutExpo",update:renderParticule}).add({targets:a,radius:anime.random(80,160),lineWidth:0,alpha:{value:0,easing:"linear",duration:anime.random(600,800)},duration:anime.random(1200,1800),easing:"easeOutExpo",update:renderParticule,offset:0})}function debounce(e,t){var a;return function(){var n=this,i=arguments;clearTimeout(a),a=setTimeout(function(){e.apply(n,i)},t)}}var canvasEl=document.querySelector(".fireworks");if(canvasEl){var ctx=canvasEl.getContext("2d"),numberOfParticules=30,pointerX=0,pointerY=0,tap="mousedown",colors=["#FF1461","#18FF92","#5A87FF","#FBF38C"],setCanvasSize=debounce(function(){canvasEl.width=2*window.innerWidth,canvasEl.height=2*window.innerHeight,canvasEl.style.width=window.innerWidth+"px",canvasEl.style.height=window.innerHeight+"px",canvasEl.getContext("2d").scale(2,2)},500),render=anime({duration:1/0,update:function(){ctx.clearRect(0,0,canvasEl.width,canvasEl.height)}});document.addEventListener(tap,function(e){"sidebar"!==e.target.id&&"toggle-sidebar"!==e.target.id&&"A"!==e.target.nodeName&&"IMG"!==e.target.nodeName&&(render.play(),updateCoords(e),animateParticules(pointerX,pointerY))},!1),setCanvasSize(),window.addEventListener("resize",setCanvasSize,!1)}; |
然后在 \themes\material-x\layout\layout.ejs 文件中写入以下代码:
1 | <canvas class="fireworks" style="position: fixed;left: 0;top: 0;z-index: 1; pointer-events: none;" ></canvas> |
最终效果:
● 自定义鼠标指针样式
在 \themes\material-x\source\less_base.less 文件 body 样式里写入如下代码:
1 | body { |
鼠标指针可以用 Axialis CursorWorkshop 这个软件自己制作,不同主题具体放的文件有所不同,确保在博客主体 body 的 CSS 文件中即可,其中的鼠标指针链接可替换成自己的,首先尝试加载https://cdn.jsdelivr.net/gh/TRHX/CDN-for-itrhx.com@2.1.6/images/mouse.cur ,如果该文件不存在或由于其他原因无效,那么 auto 会被使用,也就是自动默认效果,图片格式为.ico、.ani、.cur,建议使用.cur,如果使用.ani或者其他格式无效,原因是浏览器兼容问题,请阅读参考文档或者参考以下兼容表:
| 浏览器 | 最低版本 | 格式 |
|---|---|---|
| Internet Explorer | 6.0 | .cur / .ani |
| Firefox (Gecko), Windows and Linux | 1.5 (1.8) | .cur / .png / .gif / .jpg |
| Firefox (Gecko) | 4.0 (2.0) | .cur / .png / .gif / .jpg / .svg |
| Opera | — | — |
| Safari (Webkit) | 3.0 (522-523) | .cur / .png / .gif / .jpg |
拓展阅读:《CSS 鼠标样式 cursor属性》 (By:歪脖先生的博客)
● 添加彩色滚动变换字体
在你想要添加彩色滚动变换字体的地方写入以下代码即可,其中文字可自行更改:
1 | <div id="binft"></div> |
最终效果:
● 添加背景音乐
打开网页版网易云音乐,选择你准备添加的背景音乐,点击生成外链播放器,前提是要有版权,不然是无法生成外链播放器的,复制底下的HTML代码
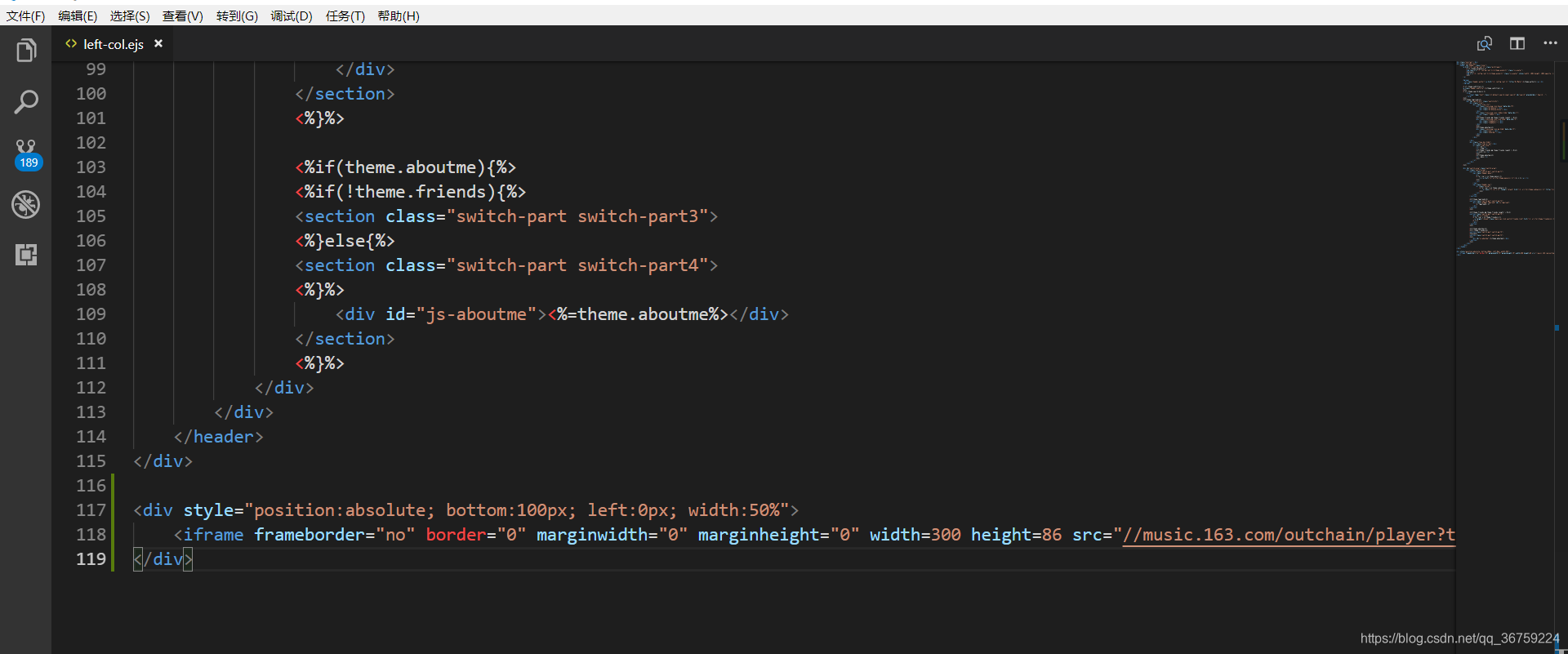
然后将此代码放到你想要放的地方,比如放在博客的左侧,则打开 \themes\hexo-theme-spfk\layout_partial\left-col.ejs 文件,将复制的HTML代码粘贴进去,再进行适当的位置设置让播放器更美观,其中 auto=1 表示打开网页自动播放音乐,auto=0 表示关闭自动播放音乐
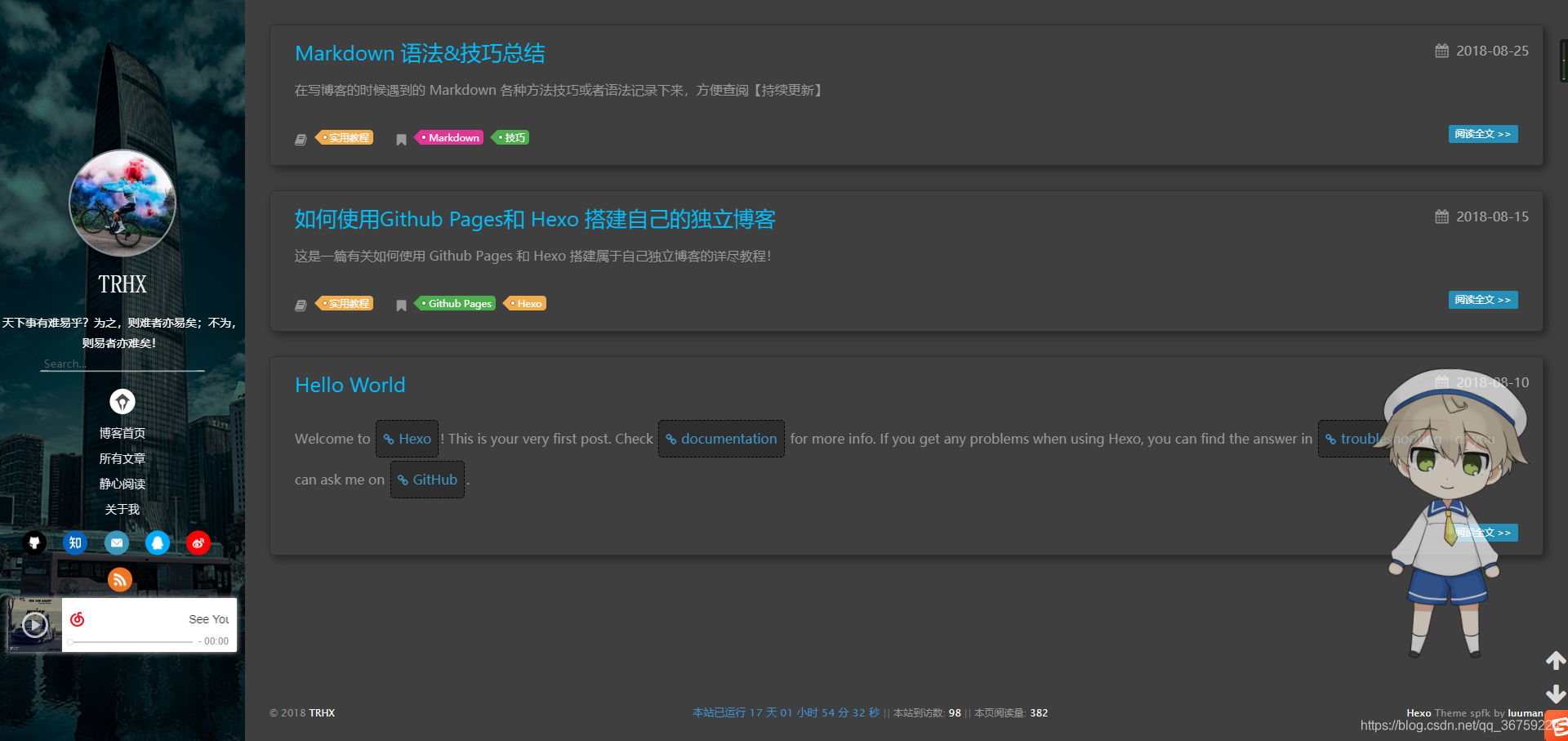
最后效果如下:
这种网易云音乐外链的方式有很多局限性,因此推荐使用aplayer,GitHub地址为:https://github.com/MoePlayer/APlayer ,参考教程:《hexo上的aplayer应用》
● 浏览器网页标题恶搞
当用户访问你的博客时点击到了其他网页,我们可以恶搞一下网页标题,呼唤用户回来,首先在目录 \Hexo\themes\hexo-theme-spfk\source\js 下新建一个 FunnyTitle.js 文件,在里面填写如下代码:
1 | <!--浏览器搞笑标题--> |
然后在 \Hexo\themes\hexo-theme-spfk\layout\layout.ejs 文件中添加如下代码:
1 | <!--浏览器搞笑标题--> |
再次部署博客后就可以看见标题搞笑的效果了:


● 背景添加动态线条效果
在 \Hexo\themes\hexo-theme-spfk\layout\layout.ejs 文件中添加如下代码:
1 | <!--动态线条背景--> |
其中:
- color:表示线条颜色,三个数字分别为(R,G,B),默认:(0,0,0)
- opacity:表示线条透明度(0~1),默认:0.5
- count:表示线条的总数量,默认:150
- zIndex:表示背景的z-index属性,css属性用于控制所在层的位置,默认:-1
最终实现效果:
● 添加人体时钟等有趣的挂件
无意中发现了个有趣的人体时钟 HONE HONE CLOCK,作者是个日本人,点击此处访问作者博客,点击此处在作者原博客上查看动态样式,点击此处查看动态大图,如果你的博客上有合适的地方,加上一个人体时钟会很有趣的
实现代码:
1 | <!--人体时钟背景透明--> |
其他网页小挂件推荐:
- http://abowman.com/ 里面有很多有趣的小挂件,可以养养鱼、龟、狗、仓鼠等各式各样的虚拟宠物,能根据你的鼠标指针位置移动,直接复制代码就可以用
- http://www.revolvermaps.com/ 它提供网站访客地理信息,可以以2D、3D等形式显示
- http://www.amazingcounters.com/ 免费网站计数器,有非常多的样式供你选择,可以设置计数器初始数值,可以设置按访问量计数,也可以按独立访问者计数
- https://www.seniverse.com/widget/get 心知天气提供基于Web的免费天气插件,可以为你的网站添加一项简洁美观的天气预报功能,并自动适配PC和手机上的浏览
● 添加网站雪花飘落效果
样式一和样式二分别如下:

实现方法:在 \Hexo\themes\hexo-theme-spfk\source\js 目录下新建一个 snow.js 文件,粘贴以下代码:
1 | /*样式一*/ |
然后在 \Hexo\themes\hexo-theme-spfk\layout\layout.ejs 文件里引用即可:
1 | <!-- 雪花特效 --> |
如果没效果,请确认网页是否已载入JQurey,如果没有请在下雪代码之前引入JQ即可:
1 | <script type="text/javascript" src="http://libs.baidu.com/jquery/1.8.3/jquery.js"></script> |
原文链接:《分享两种圣诞节雪花特效JS代码(网站下雪效果)》
● 添加背景动态彩带效果
样式一是鼠标点击后彩带自动更换样式,样式二是飘动的彩带:
实现方法:在 \themes\material-x\layout\layout.ejs 文件的body前面添加如下代码:
1 | <!-- 样式一(鼠标点击更换样式) --> |
● 添加背景代码雨特效
新建 DigitalRain.js,写入以下代码:
1 | window.onload = function(){ |
在主题文件的相关css文件中(以 Material X 1.2.1 主题为例,在\themes\material-x-1.2.1\source\less_main.less 文件末尾)添加以下代码:
1 | canvas { |
然后在主题的 layout.ejs 文件中引入即可:
1 | <!-- 数字雨 --> |
最终效果:
代码来源:http://www.lxl8800.cn/Main/Resource


